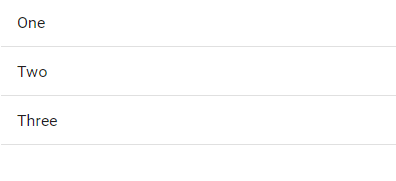
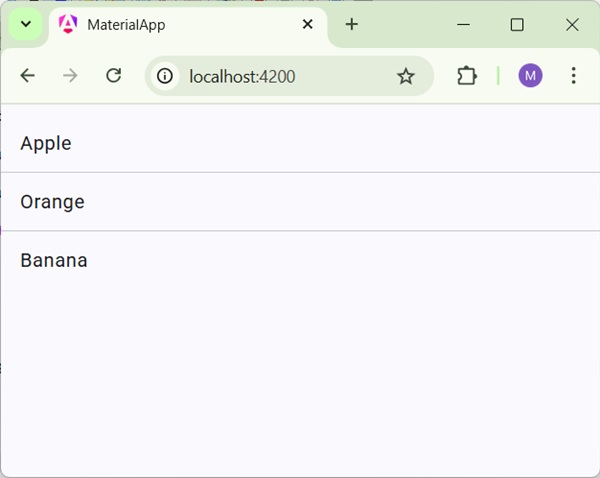
Vertical divider isn t showing in angular i made a really simple program because i wanted to try out the vertical divider provided by angular material but for some reason it s not showing.
Mat divider not showing up.
Mat menu appmenu matmenu button mat menu item settings button button mat menu item help button mat menu button mat icon button matmenutriggerfor appmenu mat icon more vert mat icon button link.
Mat divider is not a known element.
Let s cover two of the material component in a very detailed manner with appropriate example.
I solved several small problems in sections using section divider section.
By itself the mat menu element does not render anything.
I ran each sections every section worked.
The md divider is part of the mdlistmodule if you want to use it you need to import the mdlistmodule in your component s module and have at least md list md list somewhere in your template.
If you re not using lists importing the whole module for the divider is probably overkill.
Ui component infrastructure and material design components for mobile and desktop angular web applications.
In angular material there are multiple components available from them there is one component of two is divider which is used to divide content as separation and another component is expansion panel is used to expand the detailed summary about a single model item.
How to correct the situation.
The vid has been requested a lot it teaches you how to set up a cage divider and heat mat.
Directive is matdivider and selector is mat divider.
Today i opened the file sections are there but section dividers are not working.
To use mat divider we have to import matdividermodule from angular material module.
I made a really simple program because i wanted to try out the vertical divider provided by angular material but for some reason it s not showing up.
Mat divider vertical not working.