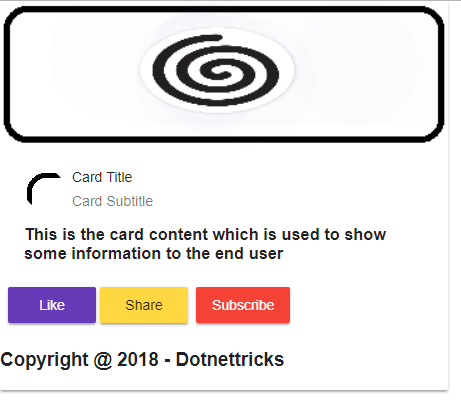
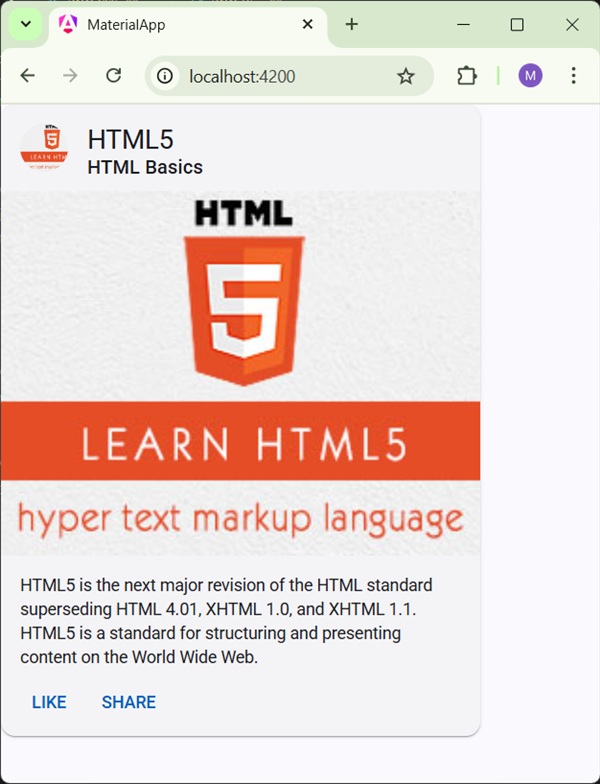
As per the official documentation angular material card component is a container component which holds title text image and action buttons to represent the single or specific subject.
Mat card angular 4.
Mat card title represents the section for title.
You ll learn angular material card grid example.
Link basic card sections.
Mat card subtitle represents the section for subtitle.
The most basic card needs only an mat card element with some content.
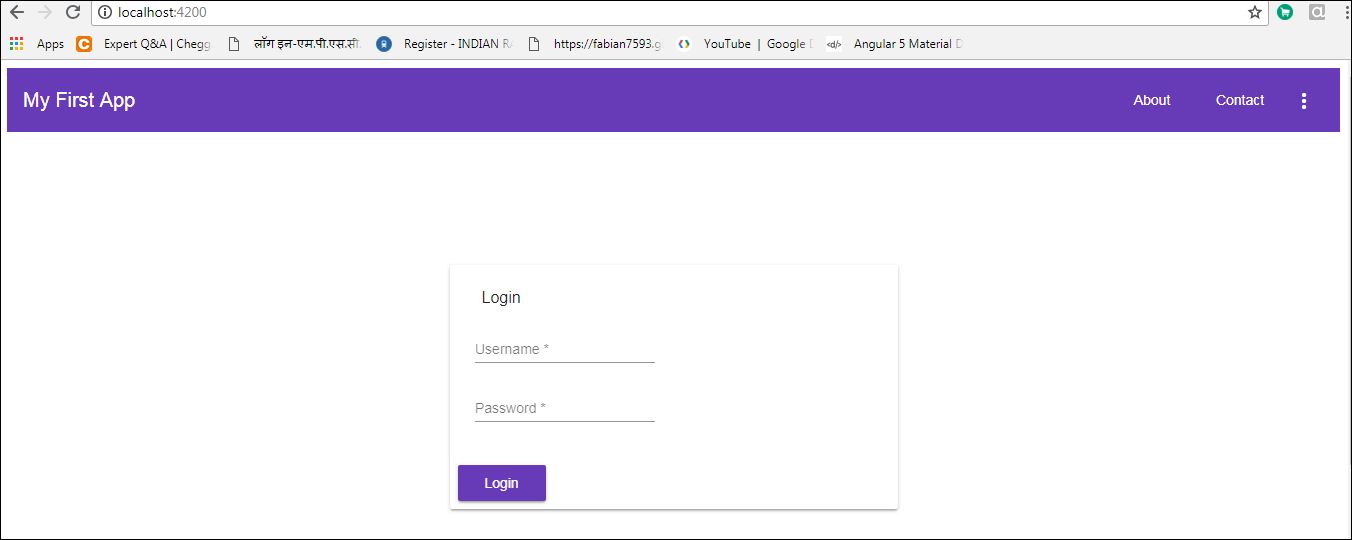
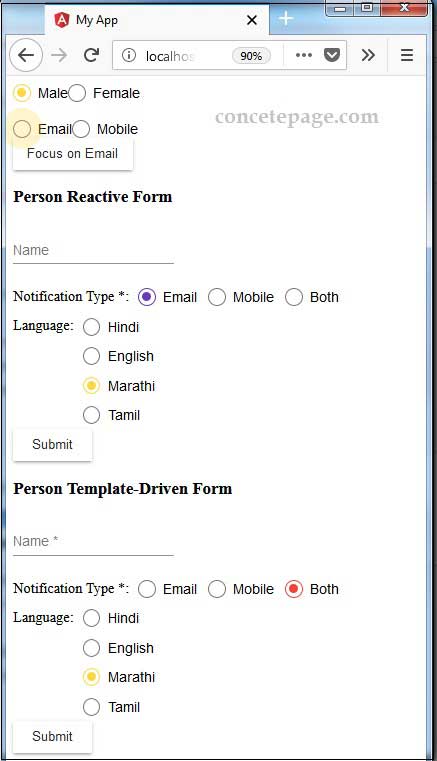
In this example we will learn how to create step by step form in angular app using material card.
The mat card an angular directive is used to create a card with material design styling and animation capabilities it provides preset styles for the common card sections.
Mat card content represents the section for content.
Mat card actions represents the section.
Angular material provides a wide range of web components which are very easy to implement and use in angular applications for creating card badge forms steps menu etc.
However angular material provides a number of preset sections that you can use inside of an mat card.
Angular material provides a wide range of web components which are very easy to implement and use in angular applications for creating card badge forms steps menu etc.
Here you will learn angular material mat card example.
Card component is a kind of container that contains different elements like text image forms maps button link and any other elements.
Mat card is a content container for text photos and actions in the context of a single subject.
If you re showing 4 cards in a row at the desktop mode make sure your page size is 4 8 12 16 etc.
Ui component infrastructure and material design components for mobile and desktop angular web applications.
Just like tal abziz suggested the best way to achieve a more fancy angular material collapsible card is to embed a mat expansion panel in a mat card and style the mat expansion panel header a little bit to have absolute position with top and right css properties to be 0px.
For ngx pagination the template can just include the paginate pipe as in their code sample.
Angular material provides a few predefined sections that can be used inside this mat card component let s take look at them at the top we usually have a card title so we re gonna add mat card title component after that we have the text content displayed using the mat card content component and finally at the bottom we have a section for user.