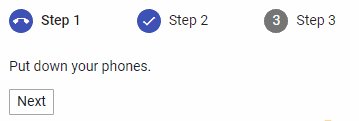
It is possible to jump to a specific stepper by using selectedindex property of the matstepper also matstepper exposes public methods next and previous you can use them to move back and forth.
Mat stepper with icons custom.
By default one segment of a stepper displays a plus symbol and the other displays a minus symbol.
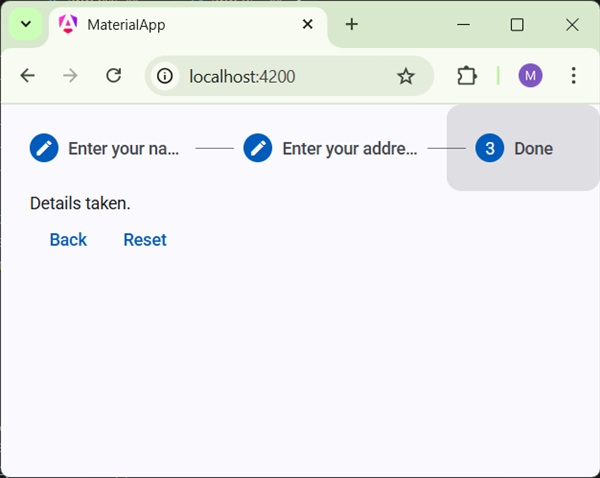
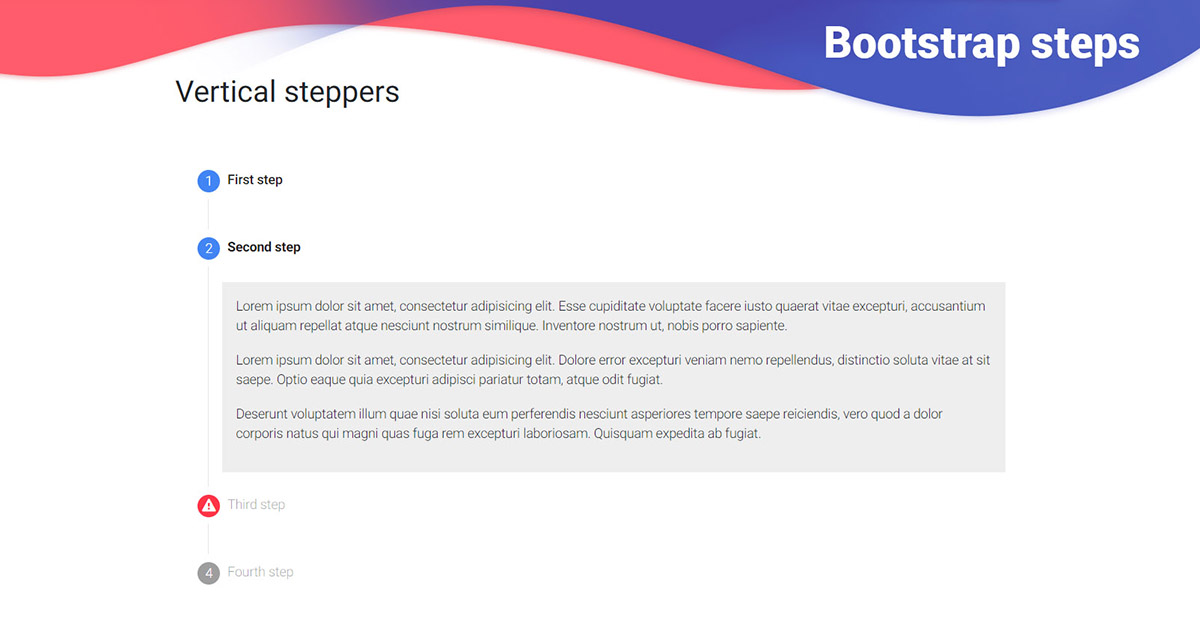
The ng template element with matsteplabel directive attribute inside the mat step can have a custom step label.
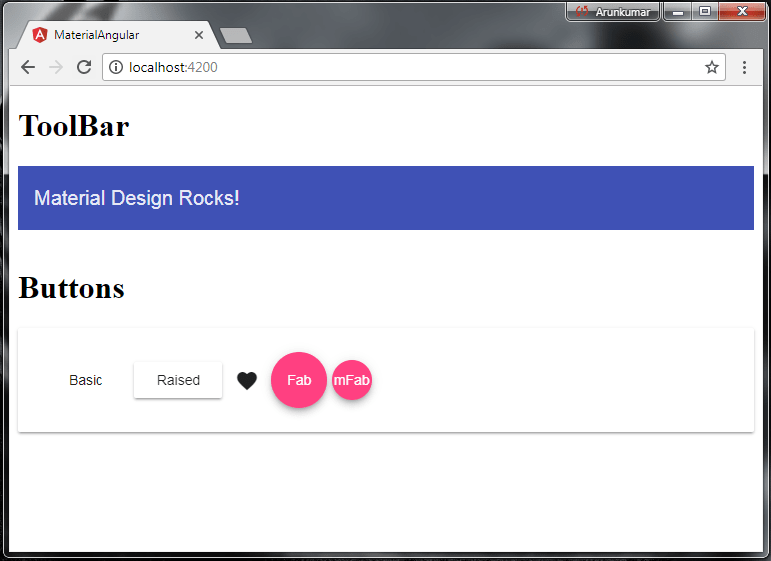
Material is an adaptable system of guidelines components and tools that support the best practices of user interface design.
The angular material library offers a suite of angular components styled with material design.
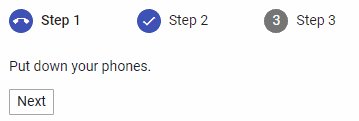
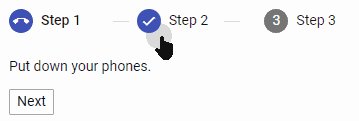
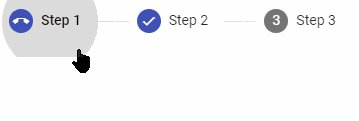
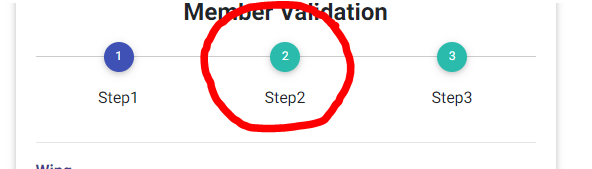
Actual behaviorstep icons are not lin.
Mat step components need to be placed inside either one of the two stepper components.
Stepper then in your goback and goforward methods pass the stepper id.
I have custom handling through my own buttons to do some validation between steps.
A stepper is a two segment control used to increase or decrease an incremental value.
Step 2 to override the icons import the stepper global options to provide the stepper options to modify in component.
There are a wide range of ready made material icons which we can use readily.
Backed by open source code material streamlines collaboration between designers and developers and helps teams quickly build beautiful products.
Mat vertical stepper mat.
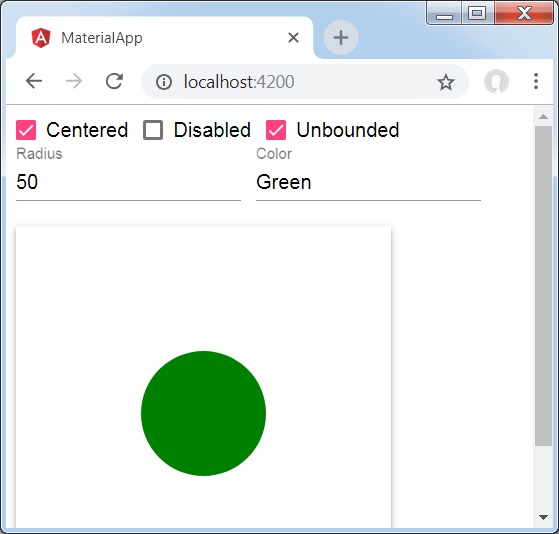
Step 1 to use mat icon component we need to import the maticonmodule.
Add an id to your stepper e g.
Mat horizontal stepper selector can be used to create a horizontal stepper and mat vertical stepper can be used to create a vertical stepper.
If a step s label is only text then the label attribute can be used.
I can set up another icons from another icon sets e g.
If there is a way to force the action on a step icon click to be the same as the button that would work as well.
Bug what is the expected behavior.
Expected behaviorhow do i disable clicking of the actual step icons in a stepper.
Bug feature request or proposal.
But what if we want to display some custom icons while staying consistent with the material design styling.
These symbols can be replaced with custom images if desired.